Break free from sh*t B2B Marketing.
Fintech Web Design That Turbo-Drives
Leads & Revenue.
Carefully crafted fintech websites to grow your business.
B2B tech and service companies trust us to deliver sales pipeline
High-Quality Web Design for
Smart Fintech Companies
TAL PAPERIN
CEO @ KSW
KSW Solutions
JACK FRIMSTON
Director @ Wham
We Have a Meeting
Boost your online presence with our impeccable web design services tailored exclusively for
fintech companies. Our fintech web design agency combines cutting-edge design techniques with industry-specific knowledge to deliver high-quality websites that captivate users and drive conversions.
FINTECH Web Design Agency
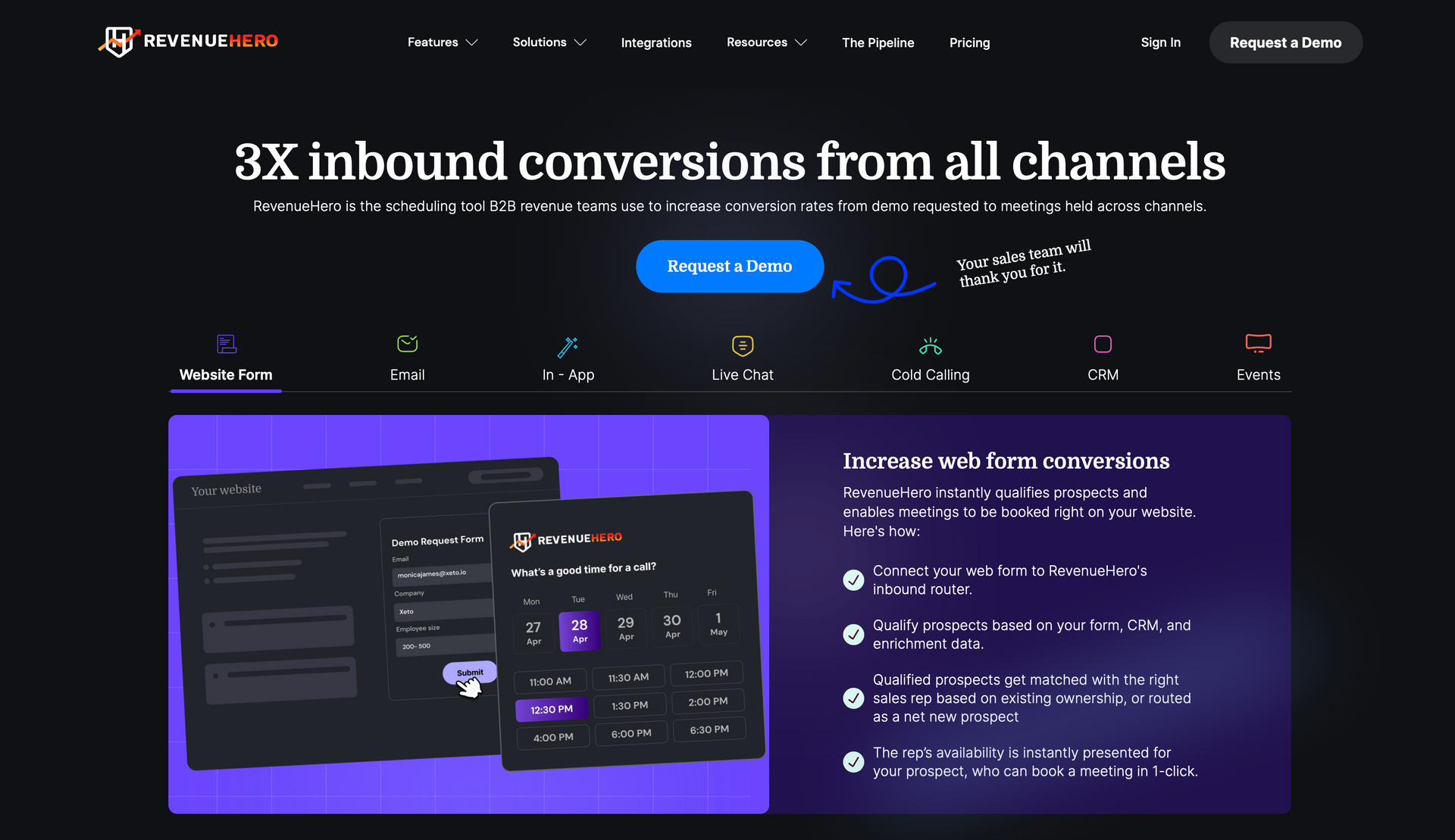
VIKASH KOUSHIK
Head of Marketing @ RevenueHero

"Sam consulted with us to provide actionable tips to improve trust and conversion on both our website and SEO. He's super transparent in his approach. If you're thinking of working with Sam and Breaking B2B I highly recommend it. Been incredible working with them".

Why User Experience is so critical in Fintech Web Design
User experience (UX) is a key factor in the success of any website, especially in the fintech industry. As a leading fintech web design company, we understand the importance of delivering an intuitive user experience to our clients and their customers.
Here's why UX matters in fintech web design:
- Building Trust and Confidence:
The fintech industry deals with sensitive financial information, and users need to feel secure when interacting with these websites. A well-designed user experience helps to build trust and confidence by providing a secure and reliable platform. Clear navigation, trustworthy branding, and transparent information architecture are crucial in establishing credibility with users.
- Enhancing User Engagement:
Fintech websites often offer complex services and functionalities. A well-designed UX simplifies the user journey, making it easy for users to find what they need and complete tasks efficiently.By reducing friction and providing a great experience, users are more likely to engage with the website, explore its offerings, and ultimately convert into customers.
- Improving Conversion Rates:
The ultimate goal of any fintech website is to convert visitors into customers. A user-friendly UX plays a significant role in driving conversions. By optimising the design, layout, and flow of the website, we ensure that users can easily find the information they need and take action. This results in higher conversion rates and increased customer acquisition for our clients.
- Retaining and Satisfying Customers:
User experience is not just about attracting new customers; it's also about retaining and satisfying existing ones.By continually improving the UX based on user feedback and behaviour, we ensure that customers have a positive experience every time they interact with the website.
This increases customer loyalty, repeat business, and positive word-of-mouth recommendations.At our web design agency, we build exceptional fintech web designs that prioritise user experience.
Contact us today to discuss your project and learn how we can help you create a website that stands out in the competitive fintech industry.
Responsive Design for Fintech Websites: Best Practices
As the world of finance continues to evolve, fintech companies need to stay ahead of the game and provide their users with seamless experiences across all devices.
This is where responsive design comes into play. Responsive design is a web development approach that ensures websites adapt and respond to different screen sizes and resolutions, providing a consistent and user-friendly experience. Here are the best practices for implementing responsive design on fintech websites:
- Prioritise mobile users. With the increasing use of smartphones and tablets for financial transactions, your website needsto be optimised for these devices. This means creating a mobile-first design that focuses on simplicity and ease of use. Embracing a mobile-first approach ensures that your fintech website is accessible to users on the go.
- The use of flexible layouts. Designing websites with fluid grids and flexible images allows content to adapt and fit different screen sizes without sacrificing readability or functionality. This ensures that users can easily navigate through your website, regardless of the device they are using.
- Loading speed. Users expect websites to load quickly. Therefore, you should optimise your website's performance by minimising page load times and reducing unnecessary elements. This will improve the user experience and positively impact your website's search engine rankings.
- Test your website across multiple devices and browsers.
This will help identify any potential issues and ensure that yourwebsite looks and functions seamlessly regardless of the user's device or browser choice.
Ready to grow your B2B company with Fintech Web Design services?
The Importance of Visuals in Fintech Web Design
While the importance of functionality and user experience cannot be understated, the role of visuals should not be overlooked. Visuals like graphics, images, and videos are essential elements in fintech web design. They enhance the overall user experience and convey complex financial concepts in a visually appealing manner.
One of the primary reasons visuals are vital in fintech web design is their ability to simplify complex information. Financial topics can often be overwhelming and intimidating for users.
Designers can break down intricate concepts into digestible and visually engaging content by incorporating visuals, such as infographics or animations. This helps users better understand the information and increases their trust and confidence in the website and its services.
Moreover, visuals can evoke emotions and create a connection with the target audience. This fosters brand loyalty and encourages users to engage further with the website.To maximise the impact of visuals in fintech web design, it is important to ensure that they are optimised for different devices and screen sizes.
Implementing responsive visuals ensures you can provide a consistent and visually pleasing experience across different platforms. This way, users can easily navigate and engage with the website regardless of the device they are using.
Creating Trust through Fintech Website Security
Our team of professionals is dedicated to implementing robust security measures that protect your users' sensitive information and establish a solid foundation of trust.
We believe that website security is not just a necessary requirement, but an essential component of your fintech business strategy. Prioritising security demonstrates your commitment to safeguarding your users' data, ultimately building trust in your brand.
Our approach to website security begins with a comprehensive assessment of potential vulnerabilities. We conduct thorough audits to identify any weak points in your current system and develop a customised security plan tailored to your needs.
We employ industry-leading encryption protocols, multi-factor authentication, and advanced firewalls. This ensures that your users' information remains safe from unauthorised access.
B2B Website Customer Results
Cybersecurity threats
But our commitment to security doesn't stop there. We understand that cybersecurity threats are constantly evolving, so we provide continuous monitoring and regular updates to protect your website against emerging risks.
Our vigilant team is always one step ahead, anticipating potential vulnerabilities and implementing proactive measures to mitigate any potential breaches.Aside from the technical aspects, we focus on enhancing your users' trust through intuitive design and transparent communication.
Our user-friendly interfaces are designed to instill confidence, making it easy for your users to navigate and interact with your website. We also provide clear and concise privacy policies and terms of service that outline how their information will be used and protected.
When you partner with our fintech web design agency, you benefit from our expertise in fintech web design and gain a trusted partner in ensuring the security and trustworthiness of your website.
Let us help you create a secure online environment that instills confidence in your users and sets you apart from the competition.Contact us today for a consultation, and let's build trust together.
Designing Fintech Landing Pages that Convert
It’s important to capture your audience's attention from the moment they arrive on your site. We combine user-friendly interfaces with attractive designs to create an immersive experience that keeps visitors engaged and encourages them to take action.
Our approach is rooted in data-driven design. We conduct thorough research to understand your target audience, their needs, and pain points. This information allows us tocreate landing pages that resonate with your potential customers and provide them with the information they're looking for.
But it doesn't stop at aesthetics and user experience. We also optimise our landing pages for conversions. From strategically placed call-to-action buttons to persuasive copywriting, we ensure that every element on the page is designed to guide visitors towards the desired action.
Contact us today to discuss how we can design a high-converting landing page tailored to your specific needs.
The Impact of Typography on Fintech Websites
Typography plays a vital role in the design of fintech websites, influencing the overall user experience and perception of a brand. It sets the tone for a fintech website. The right choice of fonts can convey professionalism, reliability, and innovation.
Sans-serif fonts like Helvetica or Arial are commonly used to create a modern and clean look, while serif fonts like Times New Roman or Georgia can evoke a sense of tradition and authority. With the appropriate typography, fintech companies can establish a visual identity that aligns with their brand values and resonates with their target audience.
Typography can also greatly enhance the readability and usability of a fintech website. Clear and legible fonts, combined with appropriate font sizes, line spacing, and contrast, ensure that users can easily navigate through the site. In an industry where complex financial concepts and data are often presented, typography can simplify the content and make it more accessible to a wider audience.
To create a lasting impression and encourage user engagement, fintech websites should also consider using typography to highlight key messages and call-to-actions.Our expert designers carefully select fonts, styles, and layouts that align with your brand image and effectively communicate your message.
Accessibility in Fintech Web Design: Reaching All Users
Accessibility is not just a buzzword but a crucial aspect of web design. We prioritise three key areas: visual, auditory, and cognitive accessibility. Our designers and developers work tirelessly to implement best practices in each of these areas.
Visual accessibility is essential for users with visual impairments or colour blindness. We use high-contrast colours, clear typography, and descriptive alt tags for images to ensure that all users can easily read and understand the content on our websites.
Auditory accessibility is another crucial aspect of our web design process. We provide closed captioning and transcripts for videos and audio content, enabling users with hearing impairments to consume information effectively. Additionally, we ensure that our websites are compatible with screen readers, allowing visually impaired users to navigate through the site using assistive technologies.
Cognitive accessibility focuses on creating a user-friendly experience for individuals with learning disabilities or cognitive impairments. We simplify complex financial jargon and provide clear instructions, making it easier for all users to understand and interact with our websites. What’s more, we avoid using distracting animations or excessive visual effects that may cause cognitive overload.
At our fintech web design agency, we are committed to creating an inclusive digital experience for all users.
Designing Fintech Websites for Different Target Audiences
With our expertise in the fintech industry, we understand the needs and preferences of various user groups. Whether you are a financial institution, a startup, or an individual looking to launch your fintech venture, we have the perfect web design solution for you.
Designing fintech websites is not a one-size-fits-all approach. Each target audience has distinct characteristics and requirements. Our designers and developers are well-versed in creating custom websites.
Our designs emphasise professionalism and reliability, with a focus on showcasing your institution's expertise and credibility. We incorporate elements such as robust security features, user-friendly interfaces, and clear navigation to instill confidence in your users.
Startups in the fintech industry require dynamic, innovative, and user-centric websites. We work closely with you to understand your unique selling propositions and translate them into a visually striking website. Our designs are modern, intuitive, and optimised for user engagement, ensuring your audience remains captivated and motivated to explore your offerings.
Individuals looking to launch their fintech ventures can benefit from our expertise in creating personal branding websites.
At our fintech web design company, we combine creativity, functionality, and user experience to create websites that drive results. Whether you need a simple informational website, an e-commerce platform, or a complex fintech application, we have the expertise to deliver a website that exceeds your expectations.
Contact us now to get started on designing your fintech website!
1. What the Majority of Fintech Web Design Agencies are Hiding from You
There's an optimal and suboptimal time to heavily invest in your website, a fact that many agencies don't usually disclose:
We normally suggest a straightforward WordPress/Webflow/HubSpot template for founders on a limited budget.
It should look professional, concisely communicate what they do, how they assist, their results, and provide contact information. Once you've secured some clients, have recurring marketing revenue, and desire a website that fosters trust and generates inbound leads on a large scale, customer-research tailored design and build is necessary.
You can then create an SEO strategy and incorporate it into the site, design, and copy from inception.
Craft your messages and copy around your target customers' pressing problems, goals and tasks to be accomplished.
Design your website to function like a round-the-clock sales representative, qualifying, fostering trust, and converting hard-earned (or paid) traffic into a steady stream of inbound sales leads.
2. The Secret Sauce of Fintech Web Design: Customer Research
The most effective fintech websites are constructed from a solid comprehension of ideal clients and their:
- Pressing problems
- Tasks to be accomplished
- Major goals
Here's our approach to customer research for our fintech web design agency clientele...
We interview 5-10 recently acquired clients (or target prospects)
We discuss their significant problems, the consequences of not addressing them, what they value in a website in your industry, their dislikes about your industry, what they feel is lacking in your current site, etc.
We note the common responses and then use these for your website design, crucial pages, messaging, and copy. Fintech websites that resonate with the target audience usually convert.
Meet our winning Fintech Web Design Team
Our expert team are highly experienced at navigating the unique landscape of the financial industry, delivering fully secure and compliant applications.

Strategist
Working closely with you to craft a strategy that drives the outcomes you want from your b2b website. Our strategist is a 24/7 sales rep that's there for you whenever you need them.

UX + UI Design
Mapping out site wire-frames and user journeys backed against customer research. Turning your site pages into beautiful designs for mobile and desktop that engage your dream clients.

Copywriters
Messaging and copy is the secret to a great b2b site. After extensive research, our writers tailor copy to solve problems and attract ideal prospects.

Developers
Our development team bring your site to life on all devices. On the admin side (CMS) we help your team to easily manage and update your website content.

SEO
From keyword research, technical activities and link building, our incredible B2B SEO agency team will ensure that you are discovered by the right clients.

QA
Quickly squashing the bugs, and smoothing out any issues that arise to keep your site up and running like a well oiled machine. Our QA team are on it!
What Pages Should a Fintech Website Have?
1. Homepage
This page should detail what your business does, how it helps clients and the issues it resolves.
It should also feature examples or GIFs showcasing your services in action and direct visitors to contact you or learn more.
2. Results or Case Studies page
This page is crucial to substantiate your claims. It should exhibit customer testimonials with their photos, video reviews, and any awards or accreditations your business has received.
3. Pricing
A pricing page is necessary to attract promising prospects.
If your rates aren't fixed, consider displaying the price ranges of your top three offerings. This page should also address common queries and objections regarding pricing..
4. Service Pages
These should highlight how each service you provide helps clients. Develop separate pages for each key feature, industry served, or location.
Each page should include a concise summary of the solution, its benefits, problems it addresses, social proof, and call-to-action buttons. Note that this is good for SEO.
5. About Page
This page shouldn't be just a self-promotion platform. Instead, it should share the story of your founder and the problems your company can solve for clients. It should also contain a few useful resources and guide visitors to take the next step.
6. Contact/Request a Demo
This page should feature a contact or demo request form at a noticeable location. It should ask for only essential information and perhaps include a calendar scheduling tool.
To alleviate any potential client's anxiety about contacting you, place a testimonial next to the form and share what happens during the call.
7. Thank You Page
This is the page that appears after a call or demo request form has been submitted.
It's often overlooked, but it's crucial to inform the client what happens next, such as a sales representative contacting them within 12 hours.
It should also link to helpful resources (podcasts, guides) to engage the prospective customer before conversing with the sales team. Moreover, tracking this page on analytics can provide valuable insights.
8. Extras to Consider
Potential clients often want to see your services or products in action.
Show them through live demos on-page, GIFs, screenshots, video reviews, or proof of work (if you're a service-based B2B company).
This can help increase their confidence in your offerings and promote a sales conversation. Neglecting fintech web design can have serious repercussions. It's often the first impression potential clients have of your business.
It can serve various purposes like sharing what your business does, building trust with prospects, generating sales leads or demos, recruiting new hires, growing your brand, converting referrals, and more.
It functions as an always-on sales representative. Whether it helps grow your business or repels visitors depends on how you research, design, build, update, and promote your site.
Fintech Web Design FAQS
What Clients Say About Us

Justin Rowe
CMO/Founder @ Impactable
“I run the largest B2B LinkedIn ads agency in the US. Sam’s team are amazing. I've known the founder, Sam for years on LinkedIn. Followed his actionable tips for SEO and websites. Recommended for any SEO, paid search or website requirements. Always excellent feedback and results. They are your team."

Linda Melone
Host, B2B Marketing &
Copywriting Podcast
“You need a new superhero alter ego, Sam Dunning…The Golden SEO Man. Everything he touches goes to the top of every search list."

John Foshee
CRO @ Porter Logistics
“I vetted 4 providers and put them through a fairly strenuous knowledge test on web design, marketing, and SEO. They delivered an excellent looking, fast-loading website along with solid content and technical SEO. I like to move fast and they were able to keep up. We now rank position 1–7 for multiple search results. I'll be going back for updates in the future."

Stephen Hodges
CEO @ Boson Hub
“Sam is an incredible inbound marketing expert, and a good friend. His online "hustle" is incredible here in LinkedIn, and he is an expert at SEO! He has a great technical team as well who can handle any web project, and tied together with Sam's marketing genius, I can confidently say you and your team will be taken care of. I fully recommend Sam for SEO projects, inbound funnel builds, and technical project!”
Ready To Grow Your B2B Company?